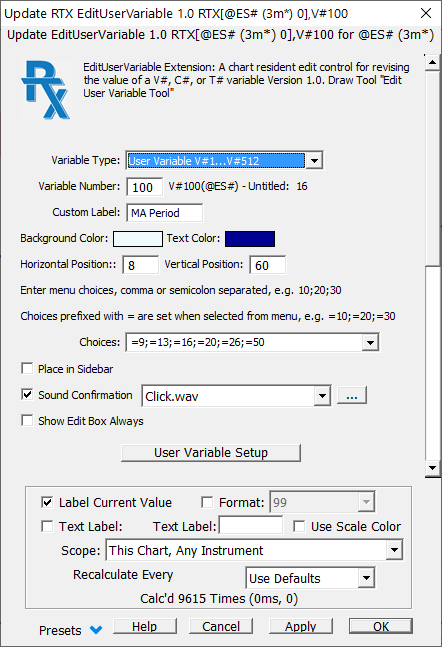
The EditUserVariable RTX Extension is a tool designed to facilitate changing the value of a V#, C#, or T# user variable. Chart buttons, setup with purpose Set V# Variable or Set C# Variable can also be used to accomplish this. If a chart button to set a variable has no specific value, then clicking the button prompts for the value in a dialog box. This works well for occasional changes, but is not convenient for making frequent changes to a user variable. The purpose of the EditUserVariable tool is to provide one or more persistent user variable editors directly in a chart. The editor shows the variable name, its present value, and an entry box for changing the value. Enter a value, press the enter key to apply the change. The entry box offers a menu containing user-specified values or commands. The entry box is used to enter values or it can be used to enter commands that can increment and decrement the value of a variable by some specified amount.
Presentation

EditUserVariable has three components: a label, an entry control with a menu, and a button, the Go button to apply a value to the subject user variable. The label shows the variable name and its present value. Enter a value, press the enter key to apply the change or click the Go button. The entry control offers a menu containing user-specified values or commands. The edit control is used to enter values or it can be used to enter commands that can increment and decrement the value of a variable by some specified amount.
Keyboard Adjustment
Positioning EditUserVariable in the Chart
-
Drag and Drop
-
Drag and Drop the label onto the price scale to create a sidebar for EditUserVariable
-
Select the RTX and use the keyboard
a. Arrow keys for fine adjustments up/down/left/right
b. Shift + Arrow Keys for faster moving adjustments up/down/left/right
c. Ctrl + Left/Right Arrow keys for moving to/from sidebar
d. Ctrl + Up/Down Arrow keys for moving to the top/bottom of the pane. -
Set a specific horizontal/vertical offset position in the settings.